MINA PROTOCOL
A layer one protocol for web 3 powered by zero knowledge proofs.
Lead Product Designer, Researcher & Strategist
2019 - 2021
A layer one protocol for web 3 powered by zero knowledge proofs.
Lead Product Designer, Researcher & Strategist
2019 - 2021



User Experience Design
Visual UI Design
User Research
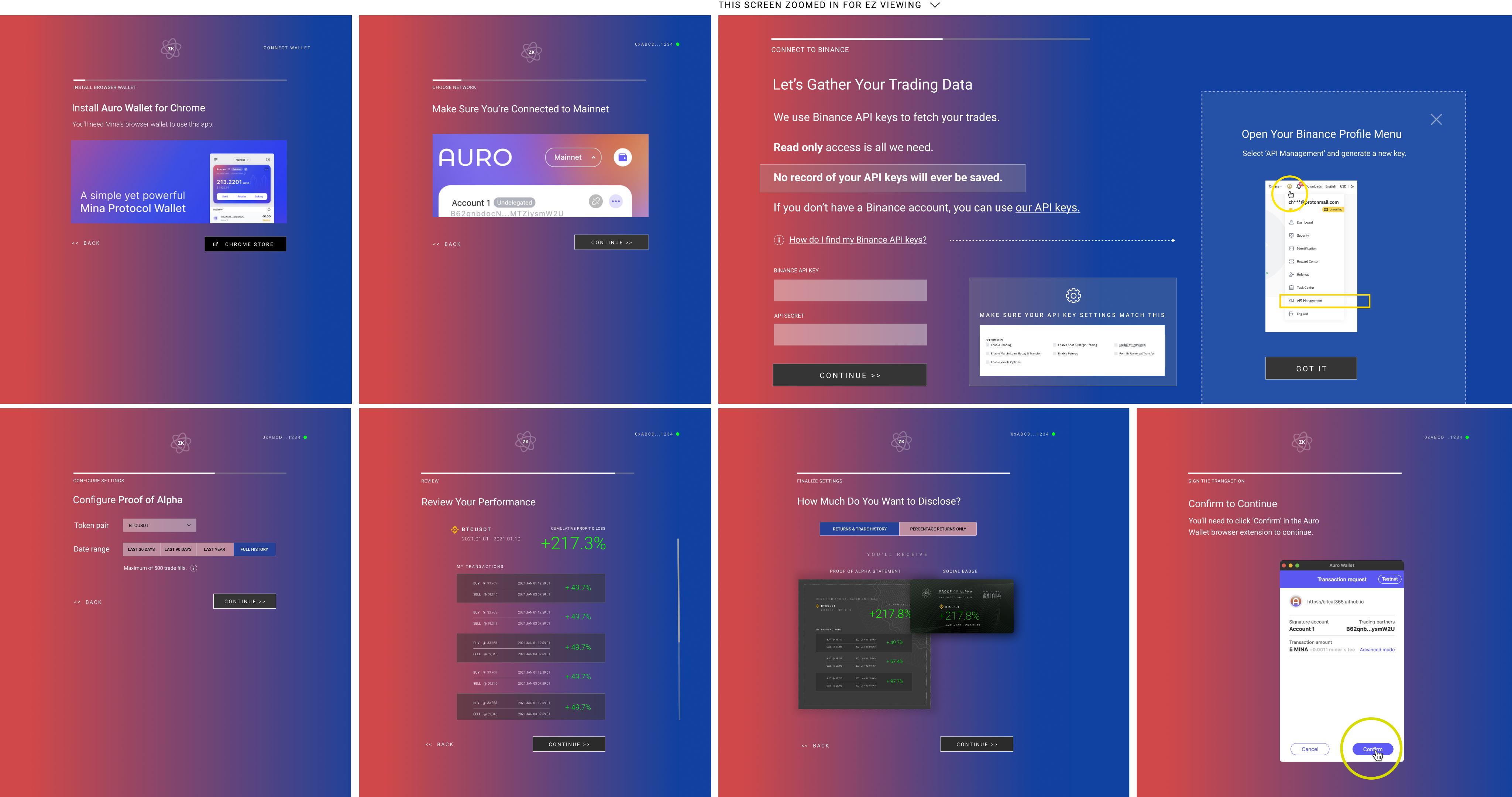
Proof of Alpha's new user onboarding flow would be heavy lifting,
requiring careful UX optimization to minimize first time user churn.
Requirements would include:


Working closely with two very senior product managers, I iterated nearly a dozen times to get to this 'final' state.
Getting the copy right was crucial and time-consuming, requiring many iterations.
In retrospect, the screens all look obvious. At the start of the project, it sure didn't feel that way.
But when we started: it was the farthest thing from that.





Mobile iOS & Android Wallet
Project Manager
User Research
UX/UI Designer


I kicked the project off by:
As a crypto native, this felt natural & seamless.

We iterated towards a UX solution, then validated with user interviews,
using a click-thru prototype of the wireframes.
Building the app's UI on Mina's brand helped emphasize lightness, a visual metaphor for Mina’s lightweight protocol & tech stack.

Rarely is an app’s most important section in its settings.
I’ve studied dozens of crypto wallet private key onboarding flows.
Many subtle and un-subtle tradeoffs make or break this critical experience.

Walking through a high fidelity prototype with uses always generates great feedback loops, ultimately leading to a better product.
Every round of user interviews I do, I learn something I didn't expect.

Late in the project I was asked to pivot on visual design, to an off-brand color scheme.
